- Text figures
-
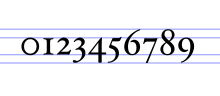
 Hoefler Text, a typeface designed in 1991, uses text figures.
Hoefler Text, a typeface designed in 1991, uses text figures.
Text figures (also known as non-lining, lowercase, old-style, ranging, hanging, billing,[1] or antique[2] figures or numerals) are numerals typeset with varying heights in a fashion that resembles a typical line of running text, hence the name. They are contrasted with lining or titling figures, which are all of consistent height.[3]
Contents
Design
In text figures, the shape and positioning of the numerals vary as those of lowercase letters do. In the most common scheme, 0, 1, and 2 are of x-height, having neither ascenders nor descenders; 6 and 8 have ascenders; and 3, 4, 5, 7, and 9 have descenders. Other schemes exist; for example, the types cut by the Didot family of punchcutters and typographers in France between the late 18th and early 19th centuries typically had an ascending 3, a form preserved in some later French typefaces. A few other typefaces used different arrangements.
High-quality typesetting prefers text figures in body text: they integrate better with lowercase letters and small capitals, and their greater variety of shape facilitates reading. They help accomplish consistent typographic colour in blocks of text, unlike runs of lining figures, which can distract the eye. (Such a distraction may be desired when numbers are to stand out, for example in scientific text.) Lining figures are called for in all-capitals settings (hence the alternative name titling figures), and may work better in tables and spreadsheets.
Although many traditional fonts included a complete set of each kind of numbers, most digital fonts today (except those used by professional printers) include only one or the other. Lining figures remain more common. The few common digital fonts with default text figures include Candara, Constantia, Corbel, Hoefler Text, Georgia, Junicode and FF Scala. First version of Palatino had both text figures and lining figures.[4]. Then its clone called FPL Neu provided both text figures and lining figures, both in Type 1 -format[5] and OpenType -format[6].
History
As the name medieval numerals implies, text figures have been in use since the Middle Ages, when Arabic numerals reached 12th century Europe, where they eventually supplanted Roman numerals.
Lining figures came out of the new middle-class phenomenon of shopkeepers’ hand-lettered signage. They were introduced to European typography in 1788, when Richard Austin cut a new font for type founder John Bell, which included three-quarter height lining figures. They were further developed by 19th-century type designers, and largely displaced text figures in some contexts, such as newspaper and advertising typography.
The use of text figures suffered further setbacks for most of the 20th century, amid attempts to do away with typographic case altogether, and they became rarer still with the advent of phototypesetting.[7] Fine book faces for mechanical typesetting still used text numerals well into the 20th century, and they began to make a strong comeback.[citation needed]
Text figures are not encoded separately in Unicode, because they are not considered separate characters from lining figures, only a different way of writing the same characters. However, some fonts offer both text and lining figures, either using OpenType features to select between them or using Unicode's Private Use Area for one or the other set; for instance, Adobe's "Pro" fonts use codepoints U+F643 to U+F64C to encode text figures.
Notes
- ^ Birdsall, p xi
- ^ Birdsall, p 186
- ^ Bringhurst, p 36.
- ^ More on the Palatino story by Luc Devroye
- ^ Index of /~was/x/FPL
- ^ FPL Neu fonts — OpenType edition
- ^ Bringhurst, p 47.
References
- Birdsall, Derek (2004) [2004]. Notes on Book Design. New Haven & London: Yale University Press. ISBN 0-300-10347-6.
- Bringhurst, Robert. The Elements of Typographic Style. Vancouver: Hartley & Marks. pp. 46–48. ISBN 0-88179-132-6.
External links
- Using Numbers in the Proper Case by David Bergsland
Typography terminology Page 
Paragraph Character Typeface anatomyCounter · Diacritics · Dingbat · Glyph · Initial · Kerning · Letter-spacing · Ligature · Subscript and superscript · Swash · Text figuresCapitalizationVertical aspectsClassifications Punctuation Typesetting Calligraphy · ETAOIN SHRDLU · Font (Computer font) · Font catalog · Letterpress · Lorem ipsum · Movable type · Pangram · Phototypesetting · Punchcutting · Type design · Typeface · Type foundry · MicrotypographyTypographic units Digital typography Categories:- Typography
- Numerals
Wikimedia Foundation. 2010.

