- Vector graphics
-
This article is about computer illustration. For other uses, see Vector graphics (disambiguation).
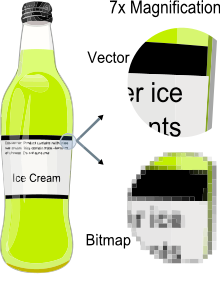
 Example showing effect of vector graphics versus raster graphics. The original vector-based illustration is at the left. The upper-right image illustrates magnification of 7x as a vector image. The lower-right image illustrates the same magnification as a bitmap image. Raster images are based on pixels and thus scale with loss of clarity, while vector-based images can be scaled by any amount without degrading quality.
Example showing effect of vector graphics versus raster graphics. The original vector-based illustration is at the left. The upper-right image illustrates magnification of 7x as a vector image. The lower-right image illustrates the same magnification as a bitmap image. Raster images are based on pixels and thus scale with loss of clarity, while vector-based images can be scaled by any amount without degrading quality.
Vector graphics is the use of geometrical primitives such as points, lines, curves, and shapes or polygon(s), which are all based on mathematical expressions, to represent images in computer graphics. "Vector", in this context, implies more than a straight line.
Vector graphics is based on images made up of vectors (also called paths, or strokes) which lead through locations called control points. Each of these points has a definite position on the x and y axes of the work plan. Each point, as well, is a variety of database, including the location of the point in the work space and the direction of the vector (which is what defines the direction of the track). Each track can be assigned a color, a shape, a thickness and also a fill. This does not affect the size of the files in a substantial way because all information resides in the structure; it describes how to draw the vector.
There are instances when working with vector tools and formats is the best practice, and instances when working with raster tools and formats is the best practice. There are times when both formats come together. An understanding of the advantages and limitations of each technology and the relationship between them is most likely to result in efficient and effective use of tools.
Contents
Overview
Computer displays are made up from grids of small rectangular cells called pixels; the term comes from "picture elements". The picture is built up from these cells. The smaller and closer the cells are together, the better the quality (resolution) of the image, but the bigger the file needed to store the data. However, modern storage devices and working memory have gigabyte, even terabyte capacities, so there is less need for particularly-compact forms of data.
Modern displays and printers are raster devices; vector formats have to be converted to raster format (bitmaps – pixel arrays) before they can be rendered (displayed or printed). The size of the bitmap/raster-format file generated by the conversion will depend on the resolution required, but the size of the vector file generating the bitmap/raster file will always remain the same. Thus, it is easy to convert from a vector file to a range of bitmap/raster file formats but it is much more difficult to go in the opposite direction, especially if subsequent editing of the vector picture is required. It might be an advantage to save an image created from a vector source file as a bitmap/raster format, because different systems have different (and incompatible) vector formats, and some might not support vector graphics at all. However, once a file is converted from the vector format, it is likely to be bigger, and it loses the advantage of scalability without loss of resolution. It will also no longer be possible to edit individual parts of the image as discrete objects. The file size of a vector graphic image depends on the number of graphic elements it contains; it is a list of descriptions.
In computer typography, modern outline fonts describe printable characters (glyphs) by cubic or quadratic mathematical curves with control points. Nevertheless, bitmap fonts are still in use. Converting outlines requires filling them in; converting to bitmaps is not trivial, because bitmaps often don't have sufficient resolution to avoid "stairstepping" ("aliasing"), especially with smaller visible character sizes. Although the term implies suggestion, processing outline character data in sophisticated fashion to create satisfactory bitmaps for rendering is called "hinting". It is deterministic, and done by executable code, essentially a special-purpose computer language. While automatic hinting is possible, results can be inferior to that done by experts.
Vector formats are not always appropriate in graphics work. For example, devices such as cameras and scanners produce essentially continuous-tone raster graphics that are impractical to convert into vectors, and so for this type of work, an image editor will operate on the pixels rather than on drawing objects defined by mathematical expressions. Comprehensive graphics tools will combine images from vector and raster sources, and may provide editing tools for both, since some parts of an image could come from a camera source, and others could have been drawn using vector tools.
Standards
The W3C standard for vector graphics is SVG. The standard is complex and has been relatively slow to be established at least in part owing to commercial interests. Many web browsers now have some support for rendering SVG data but full implementations of the standard are still comparatively rare.
In recent years, Scalable Vector Graphics (SVG) has become a significant format that is completely independent of the resolution of the rendering device, typically a printer or display monitor. SVG files are essentially printable text that describes both straight and curved paths, as well as other attributes. Wikipedia prefers SVG for images such as simple maps, line illustrations, coats of arms, and flags, which generally are not like photographs or other continuous-tone images. Rendering SVG requires conversion to raster format at a resolution appropriate for the current task. SVG is also a format for animated graphics.
There is also a version of SVG for mobile phones. In particular, the specific format for mobile phones is called SVGT (SVG Tiny version). These images can count links and also exploit anti-aliasing. They can also be displayed as wallpaper.
Applications
The earliest 2D computer graphics were all vector graphics.
One of the first uses of vector graphic displays was the US SAGE air defense system. Vector graphics systems were only retired from U.S. en route air traffic control in 1999, and are likely still in use in military and specialised systems. Vector graphics were also used on the TX-2 at the MIT Lincoln Laboratory by computer graphics pioneer Ivan Sutherland to run his program Sketchpad in 1963.
Subsequent vector graphics systems, most of which iterated through dynamically modifiable stored lists of drawing instructions, include Digital's GT40.[1] There was a home gaming system that used vector graphics called Vectrex as well as various arcade games like Asteroids and Space Wars. Storage scope displays, such as the Tektronix 4014, could display vector images but not modify them without first erasing the display.
Modern vector graphics displays can sometimes be found at laser light shows, where two fast-moving X-Y mirrors position the beam to rapidly draw shapes and text as straight and curved strokes on a screen.
Vector graphics can be created in hardcopy form using a pen plotter, a special type of printer that uses a series of ballpoint and/or felt-tip pens on a servo-driven mount that moves horizontally across the paper, with the plotter moving the paper back and forth through its paper path for vertical movement. Although a typical plot might easily require a few thousand paper motions, back and forth, the paper doesn't slip. In a tiny roll-fed plotter made by Alps in Japan, teeth on thin sprockets indented the paper near its edges on the first pass, and maintained registration on subsequent passes.
Some Hewlett-Packard pen plotters had two-axis pen carriers and stationary paper (plot size was limited). However, the moving-paper H-P plotters had grit wheels (akin to machine-shop grinding wheels) which, on the first pass, indented the paper surface, and collectively maintained registration.
Present-day vector graphic files such as engineering drawings are typically printed as bitmaps, after vector-to-raster conversion.
The term "vector graphics" is mainly used today in the context of two-dimensional computer graphics. It is one of several modes an artist can use to create an image on a raster display. Other modes include text, multimedia, and 3D rendering. Virtually all modern 3D rendering is done using extensions of 2D vector graphics techniques. Plotters used in technical drawing still draw vectors directly to paper.
Information
For example, consider a circle of radius r. The main pieces of information a program needs in order to draw this circle are
- an indication that what is to be drawn is a circle
- the radius r
- the location of the center point of the circle
- stroke line style and color (possibly transparent)
- fill style and color (possibly transparent)
Advantages to this style of drawing over raster graphics:
- This minimal amount of information translates to a much smaller file size compared to large raster images (the size of representation does not depend on the dimensions of the object), though a vector graphic with a small file size is often said to lack detail compared with a real world photo.
- Correspondingly, one can infinitely zoom in on e.g. a circle arc, and it remains smooth. On the other hand, a polygon representing a curve will reveal being not really curved.
- On zooming in, lines and curves need not get wider proportionally. Often the width is either not increased or less than proportional. On the other hand, irregular curves represented by simple geometric shapes may be made proportionally wider when zooming in, to keep them looking smooth and not like these geometric shapes.
- The parameters of objects are stored and can be later modified. This means that moving, scaling, rotating, filling etc. doesn't degrade the quality of a drawing. Moreover, it is usual to specify the dimensions in device-independent units, which results in the best possible rasterization on raster devices.
- From a 3-D perspective, rendering shadows is also much more realistic with vector graphics, as shadows can be abstracted into the rays of light from which they are formed. This allows for photo realistic images and renderings.
Typical primitive objects
Any particular vector file format supports only some kinds of primitive objects. Nearly all vector file formats support simple and fast-rendering primitive objects:
- Lines, polylines and polygons
- Bézier curves and bezigons
- Circles and ellipses
Most vector file formats support
- Text (in computer font formats such as TrueType where each letter is created from Bézier curves) or quadratics.
- color gradient
- Often, a bitmap image is considered as a primitive object. From the conceptual view, it behaves as a rectangle.
A few vector file formats support more complex objects as primitives:
- Many computer-aided design applications support splines and other curves, such as:
- Catmull-Rom splines
- NURBS
- iterated function systems
- superellipses and superellipsoids
- metaballs
- etc.
This list is not complete.
If an image stored in one vector file format is converted to another file format that supports all the primitive objects used in that particular image, then the conversion can be lossless.
Vector operations
Vector graphics editors typically allow rotation, movement (without rotation), mirroring, stretching, skewing, affine transformations, changing of z-order (loosely, what's in front of what) and combination of primitives into more complex objects.
More sophisticated transformations include set operations on closed shapes (union, difference, intersection, etc.).
Vector graphics are ideal for simple or composite drawings that need to be device-independent, or do not need to achieve photo-realism. For example, the PostScript and PDF page description languages use a vector graphics model.
Printing
Vector art is key for printing. Since the art is made from a series of mathematical curves it will print very crisply even when resized. For instance, one can print a vector logo on a small sheet of copy paper, and then enlarge the same vector logo to billboard size and keep the same crisp quality. A low-resolution raster graphic would blur or pixelate excessively if it were enlarged from business card size to billboard size. (The precise resolution of a raster graphic necessary for high-quality results depends on the viewing distance; e.g., a billboard may still appear to be of high quality even at low resolution if the viewing distance is large enough.)
If we regard typographic characters as images, then the same considerations that we have made for graphics apply even to composition of written text for printing (typesetting). Older character sets were stored as bitmaps, therefore to achieve maximum print quality they had to be used at a given resolution only; these font formats are said to be non-scalable. High quality typography is nowadays based on character drawings (fonts) which are typically stored as vector graphics, and as such are scalable to any size. Examples of these vector formats for characters are Postscript fonts and TrueType fonts.
Vector illustration
Vector illustration is a popular technique of many digital illustrators worldwide. Some of the greatest internationally acclaimed artists in the field are Catalina Estrada, Petra Stefankova, Nathan Jurevicius, J. Otto Seibold, Matthew Inman, Leo Blanchette and others.
3D modeling
Main article: 3D modelingIn 3D computer graphics, vectorized surface representations are most common (bitmaps can be used for special purposes such as surface texturing, height-field data and bump mapping). At the low-end, simple meshes of polygons are used to represent geometric detail in applications where interactive frame rates or simplicity are important. At the high-end, where one is willing to trade-off higher rendering times for increased image quality and precision, smooth surface representations such as Bézier patches, NURBS or Subdivision surfaces are used. One can, however, achieve a smooth surface rendering from a polygonal mesh through the use of shading algorithms such as Phong and Gouraud.
Formats
Main article: Vector formatsThe list of proprietary and public vector formats is maintained in the main article.
See also
- Anti-Grain Geometry
- Cairo (graphics)
- Computer-aided design
- Adobe Illustrator
- Electronic maps
- Graphics file format summary
- Raster to vector
- Turtle graphics
- Vector game
- Vector monitor
- Vexel
- Wire frame model
- AutoTrace - converts bitmap to vector graphics
References
- ^ "DEC GT40 Graphic Display Terminal". http://www.brouhaha.com/~eric/retrocomputing/dec/gt40/. Retrieved 2009-05-06.
Graphics file formats Raster - ANI
- ANIM
- APNG
- ART
- BEF
- BMF
- BMP
- BSAVE
- CAL
- CIN
- CPC
- CPT
- DPX
- ECW
- EXR
- FITS
- FLIC
- FPX
- GIF
- HDRi
- ICER
- ICNS
- ICO / CUR
- ICS
- ILBM
- JBIG
- JBIG2
- JNG
- JPEG
- JPEG 2000
- JPEG-LS
- JPEG-HDR
- JPEG XR
- MNG
- MIFF
- PBM
- PCX
- PGF
- PGM
- PICtor
- PNG
- PPM
- PSD / PSB
- PSP
- QTVR
- RAD
- RGBE
- SGI
- TGA
- TIFF
- (TIFF/EP
- TIFF/IT
- Logluv TIFF)
- WBMP
- WebP
- XBM
- XCF
- XPM
Raw Vector Compound Related Categories:- Vector graphics
- Graphic design
- Graphics file formats
Wikimedia Foundation. 2010.


