- Logo (programming language)
-
Logo 
Paradigm(s) multi-paradigm:functional educational, procedural, reflective Appeared in 1967 Designed by Wally Feurzeig, Seymour Papert Developer Wally Feurzeig, Seymour Papert Typing discipline dynamic Major implementations UCBLogo, many others Dialects StarLogo Influenced by Lisp Influenced Smalltalk, Etoys, Scratch, NetLogo, KTurtle, REBOL Logo is a multi-paradigm computer programming language used in education. It is an adaptation and dialect of the Lisp language; some have called it Lisp without the parentheses. It was originally conceived and written as functional programming language,[1] and drove a mechanical turtle as an output device. It also has significant facilities for handling lists, files, I/O, and recursion. Today it is remembered mainly for its turtle graphics, though for tertiary level teaching it has been superceeded by Scheme, and scripting languages.
Logo was created in 1967 for educational use, more so for constructivist teaching, by Daniel G. Bobrow, Wally Feurzeig, Seymour Papert and Cynthia Solomon. The name is derived from the Greek logos meaning word, emphasising the contrast between itself and other existing programming languages that processed numbers. It can be used to teach most computer science concepts, as UC Berkeley lecturer Brian Harvey does in his Computer Science Logo Style trilogy.[2]
Contents
History
Logo was created in 1967 at Bolt, Beranek and Newman (BBN), a Cambridge, Massachusetts research firm, by Wally Feurzeig and Seymour Papert [1]. Its intellectual roots are in artificial intelligence, mathematical logic and developmental psychology. The first four years of Logo research, development and teaching work was done at BBN. The first implementation of Logo, called Ghost, was written in LISP on an SDS 940. The goal was to create a math land where kids could play with words and sentences. Modeled on LISP, the design goals of Logo included accessible power[clarification needed] and informative error messages. The use of virtual Turtles allowed for immediate visual feedback and debugging.
The first working turtle robot was created at MIT in 1969. A display turtle preceded the physical floor turtle. Modern Logo has not changed too much from the basic concepts before the first turtle. The first turtle was a tethered floor roamer, not radio-controlled or wireless. Later, BBN developed a turtle named Irving that had touch sensors and could move forwards, backwards, rotate, and ding its bell. The earliest year-long school users of Logo were in 1968-69 at Muzzey Jr High, Lexington MA. The virtual and physical turtles were first used by fifth graders at the Bridge School in Lexington, MA in 1970-71.
Design
Logo is generally known as an interpreted language, although recently there have been developed compiled Logo dialects—such as Lhogho or Liogo. Logo is not case-sensitive but retains the case used for formatting. It is a compromise between a sequential programming language with block structures, and a functional programming language. There is no standard Logo, but UCBLogo is highly regarded. It is a teaching language but its list handling facilities make it remarkably useful for producing useful scripts. [3]
Turtle & Graphics
Logo's best-known feature is the turtle[4], which is an on-screen cursor (derived originally from a robot of the same name), which can be given movement and drawing instructions, and is used to programmatically produce line graphics. It is traditionally and most often represented pictorially either as a triangle or a turtle icon (though it can be represented by any icon). Turtle graphics were added to the Logo language by Seymour Papert in the late 1960s to support Papert's version of the turtle robot, a simple robot controlled from the user's workstation that is designed to carry out the drawing functions assigned to it using a small retractable pen set into or attached to the robot's body.
As a practical matter, the use of turtle geometry instead of a more traditional model mimics the actual movement logic of the turtle robot. Turtle geometry works somewhat differently from (x,y) addressed Cartesian geometry, rather operating in a Euclidean space (i.e., relative measures and angles without an origin, unlike coordinate-addressed systems such as PostScript). The turtle moves with commands that are relative to its own position, LEFT 90 means rotate left by 90 degrees. A student could understand (and predict and reason about) the turtle's motion by imagining what they would do if they were the turtle. Papert called this body-syntonic reasoning. Some Logo implementations, particularly those that allow the use of concurrency and multiple turtles, support collision detection and allow the user to redefine the appearance of the turtle cursor, essentially allowing the Logo turtles to function as sprites.
Turtle geometry is also sometimes used in environments other than Logo as an alternative to a strictly coordinate-addressed graphics system. For instance, the idea of turtle graphics is also useful in Lindenmayer system for generating fractals.
Data
There are three datatypes in UCBLogo,
- the word,
- the list,
- the array.
A number is a special case of word.
There is no static typing. The interpreter detects the datatype by context.
There are two important symbols
- The colon
:- this means the contents of.
This is an extremely useful symbol that keeps reminding students that a variable is really some 'place' in memory.
- The doublequote " - this means the word is evaluated as itself, or its value after evaluation is the same as it was before. This is important. For users from other programming languages: the doublequote is not paired as opening and closing quotes.
A number is a special case of self evaluation---it really could be written with a quote. 2 is really "2
Variable assignment (e.g.
x := y + 3) is handled in Logo with themakecommand, as exemplified by these two equivalent statements:make "x sum :y 3 make "x sum :y "3
maketakes 2 parameters, the second of which here issum :y "3.sumtakes two 'parameters' and is an 'operation', thus the calculation is possible."3evaluates to3, and:ytakes the contents of the thing calledy, these are summed giving a number.The effect of
makeis to place the result into the first parameter. From a programmatical perspective, the first argument tomakeis passed by reference, while the second is passed by value.Scoping
Variables do not have to be declared before use; their scope is then global.
A variable may be declared
local, then its scope is limited to that procedure and any procedures that it calls (a.k.a. dynamic scope). Calling a procedure with inputs (the name usually used for arguments in the Logo literature) also creates local variables that hold the argument values.Lists
Logo inherits lists from Lisp, and they are its primary method of storing vectors. Arrays are also provided.
- Operators exist to convert words into lists, and lists into arrays and back again.
- This data type has the advantage over arrays that it is infinitely expandable. Data are extracted using the operations first, butfirst, last, butlast, butmember, member and item. Data elements are added using sentence fput and lput.
- A list can be considered to be a queue with the operators queue and dequeue, or a stack with the operations push and pop.
- Recursion rather than iteration is the natural method to process lists.
Control structure commands
Logo provides several common control structures.
- ifelse test [ do_if_true list ] [do_if_false list]
There are iteration commands:
- while condition [instruction list]
- until condition [instruction list ]
- repeat number [instruction list]
Recursion is Logo's preferred processing paradigm.
Template iteration
Logo also provides list-based control structures. The basic idea is of two lists:
OPERATION [ a list of commands ] [ many data items ]
each of the commands is applied in turn to each of the data items. There are several of these template commands with names like MAP, APPLY, FILTER, FOREACH, REDUCE and CASCADE. They represent four flavours of template iteration, known as explicit-slot, named-procedure, named-slot (or Lambda), and procedure-text.
Property lists
A property list is a special list where the odd number items are property names, and the even are property values. There are three commands to process property list.
pprop :listname :name :value ;to add a new pair to the list remprop :listname :name :value ;to remove a pair from the list show gprop :listname :name ;to get the matching value from the list
I/O
Text may be written to the command window (output stream) using
printand to the graphics window usinglabelThe standard commands are
readlist readword readcharwith the normal input stream being the keyboard. In Unix tradition the input stream can be changed, so input can come from a disk file. Similarly, output can be redirected.Syntax
Commands may be written on one line, or more. Many commands have mnemonic short forms; for example
FORWARDandRIGHTare codedFDandRTrespectively. This makes the input less onerous. Anything written after the ; (semicolon) is ignored, allowing the coder to insert comments.; draws a square with sides 100 units long FORWARD 100 LEFT 90 FORWARD 100 LEFT 90 FORWARD 100 LEFT 90 FORWARD 100 LEFT 90
FD 100 RT 120 FD 100 RT 120 ; draws a triangle FD 100 RT 120
The Hello World program in Logo looks like this:
print [Hello World]
Loops
There are three loop (repeat) commands; REPEAT is one. This draws a square.
REPEAT 4 [FD 100 LEFT 90]
The command
FD 100 LEFT 90is executed four times. An approximation of a circle can be constructed easily with 360 small rotations and a step forward: REPEAT 360 [FD 1 RIGHT 1]. Loops may be nested, giving spectacular results with little effort.REPEAT 36[ RT 10 REPEAT 360 [FD 1 RT 1]] FD 25 RT 90
The pen

The analogy of a turtle with a pen attached to its tail is often used. The turtle's pen can be lifted and lowered, thus drawing a rudimentary dotted line.
FD 20 ; drawing a line and moving PENUP ; lifting the pen so it will not draw anything FD 20 ; moving but not drawing PENDOWN ; lowering the pen so it draws again FD 20 ; drawing a line and moving PENUP ; lifting the pen so it will not draw anything FD 40 ; moving but not drawing PENDOWN ; lowering the pen so it draws again RT 20 ; rotating right (clockwise) 20 degrees
Logo was designed in spirit of low threshold and no ceiling, which enables easy entry by novices and yet meet the needs of high-powered users. Animations require both the ability to draw shapes and to erase shapes. The process is the same, except that in the former a line is deposited on the display device and in the latter a line is removed. Using the turtle analogy, the turtle's pen must paint, and the turtle's pen must erase.
In UCBLogo, the turtle can be set to erase using the command
PENERASE(PE). Now any future FD movements will erase anything beneath them. The pen can be restored with the commandPENPAINT(PPT).EDALL;(to enter the editor mode, then the actual procedure)TO ERASECHAIR PE BK 200 REPEAT 5 [FD 50 RT 144] PPT ENDCS CHAIR WAIT 200 ERASECHAIR
A WAIT delay between the drawing and the erasing introduces the illusion of motion.
CS REPEAT 20 [CHAIR WAIT 200 ERASECHAIR FD 20]
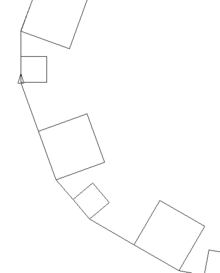
Logo can pass extra information to its words, and return information. The procedure, (word) is instructed to expect something and give that something a name. The colon is used for this purpose. It passes the information by value and the colon is pronounced as the value of. When the procedure is run with a command such as
CHAIR 200, the word :thesize takes the value 200 so when FD :thesize is executed, the interpreter understands FD, the value of 200.EDALL;(to enter the editor mode, then the actual procedure) TO CHAIR :thesize REPEAT 4 [FD :thesize RT 90] FD :thesize ENDCS REPEAT 9 [CHAIR 50 RT 20 CHAIR 100 WAIT 50 RT 20]
Functions and procedures
Each line is made up of function calls, or subroutines in programming terminology, of which there are two types:
- commands (which do something—effects—but do not return a value) like
print. - operations (which just return a value, its output) like
sum,firstorreadlist.
A command is similar to a Pascal procedure, and an operation is similar to a Pascal function. (See also: command-query separation, where a query is an operation in Logo). A special subset of operations, called predicates, which just output the word
trueorfalse, are conventionally written with a finalp. Examples includeemptyp,wordp, andlistp.- Expressions can be primitives, or can be defined by the user.
- Expressions can take zero, one or more parameters.
Procedures can be defined on the command line, using the TO END pair:
TO CHAIR REPEAT 4 [FD 100 RT 90] FD 200 END
However, in some early Logos the procedure is limited to the physical line length of the input device.
All Logos can invoke an Editor, usually by EDALL. In the editor, procedures may be written over many lines, as nothing is interpreted until the edit is complete.
EDALL TO CHAIR REPEAT 4 [FD 100 RT 90] FD 200 END
The new word is saved into the available vocabulary, but the definition will be lost once the Logo session is over. Internally procedures are words and in this case, any time
CHAIRis entered, the sequenceREPEAT 4 [FD 100 LEFT 90] FD 200will be executed. The wordCHAIRcan be used as a command; for example,REPEAT 4 [CHAIR]would repeat theCHAIRoperation four times.Mathematics in Logo uses prefix notation, like:
sum :x :y, product :x :y, difference :x :y, quotient :x :y. Infix is also available.help "keyword ;(will bring up a full description of the expression).
Logo allows for recursion, the process where a procedure calls itself.
to spiral :size if :size > 30 [stop] ; an exit condition fd :size rt 15 ; many lines of action spiral :size *1.02 ; the tailend recursive call end
spiral 10
Implementations
As of March 2009 there were 197 implementations and dialects of Logo, each with its own strengths.[5] Most of those 197 are no longer in wide use, but many are still under active development.
As yet there is no single agreed-upon Logo language definition or standard, though there is a broad consensus on core aspects of the language. There are substantial differences between the many dialects of Logo. The situation is confused by the regular appearance of turtle graphics programs that mistakenly call themselves Logo.
Logo use peaked in the early-to-mid 1980s, largely due to marketing of Apple Logo (for the Apple II computer) and TI Logo (for the TI 99/4A) to primary school educators, emphasizing Logo's usefulness in teaching computing fundamentals to novice programmers. Apple Logo, which was developed by LCSI, was the most broadly used and prevalent early implementation of Logo.
The closest thing to a de facto Logo standard today is UCBLogo, also known as Berkeley Logo. It is free and cross-platform. UCBLogo has only a rudimentary graphical user interface, so several projects exist that provide a better interface. MSWLogo and its successor FMSLogo, for Microsoft Windows, are commonly used in schools in the United Kingdom and Australia. Commercial Logos that are still widely used in schools include MicroWorlds Logo and Imagine Logo.
MSWLogo supports multiple turtles, and 3D Graphics. MSWLogo allows input from COM ports and LPT ports and also hardware ports. MSWLogo also supports a windows interface thus I/O is available through this GUI- and keyboard and mouse events can trigger interrupts.
Simple GIF animations may also be produced on MSWLogo version 6.5 with the gifsave command.
Some modern derivatives of Logo allow thousands of independently moving turtles. There are two popular implementations: MIT's StarLogo and CCL's NetLogo. They allow for the exploration of emergent phenomena and come with many experiments in social studies, biology, physics, and other areas.
Most Logos are 2D, but the Elica interpreter is notable for supporting 3D graphics. Most Logo implementations are interpreted, but some compilers have been built, including the Lhogho compiler, by the same author as Elica. Although most often used for graphics, Logo can also control robots. It was interfaced with Lego bricks, although Lego decided later to use another language in the commercial Lego Mindstorms products. An interface also exists for Cricket robots.
ObjectLOGO is a variant with object-oriented extensions.
Logo3D is a tridimensional version of Logo and can be found at Logo (programming language) at SourceForge.net.
TurtleTracks, an opensource Logo implementation in Java, was designed and implemented by Daniel Azuma, based on BSD Logo (with various extensions). It was later ported to .NET / J# by George Birbilis.
E-Slate Logo is an enhancement of TurtleTracks Logo with object-oriented programming (OOP) primitives (TELL, ASK, EACH and TELLALL). It was designed and implemented by George Birbilis.
Influence
Logo was a primary influence on the Smalltalk programming language. It is also the main influence on the Etoys educational programming environment and language, which is essentially a Logo written in Squeak (a variant of Smalltalk).
Logo provided the underlying language for Boxer. Boxer was developed at Berkeley and MIT and is based on a 'literacy model', making it easier to use for everyday people.
KTurtle is a variation of Logo implemented at QT for KDE environment loosely based on Logo.[6]
See also
- UCBLogo
- MicroWorlds
- StarLogo
- NetLogo
- List of Logo Commands
References
- ^ CSLS Vol 1, Preface .pxvi, Harvey 1997
- ^ Computer Science Logo Style, Brian Harvey, MIT Press (3 volumes) ISBN 0-262-58148-5, ISBN 0-262-58149-3, ISBN 0-262-58150-7. Available online
- ^ Logo Programming Language at the Logo Foundation website
- ^ Logo Foundation
- ^ The Logo Tree Project
- ^ The programming language used in KTurtle is loosely based on Logo.
Further reading
- Computer Science Logo Style, Brian Harvey, MIT Press (3 volumes) ISBN 0-262-58148-5, ISBN 0-262-58149-3, ISBN 0-262-58150-7. Available online
- Practical logo for the Atari ST (Paperback), Martin Sims, Glentop ISBN 1851810307 ,ISBN 978-1851810307. Available online
- How to Think Like a Computer Scientist: Logo Version (Paperback), Allen Downey & Guido Gay, Lulu .
- The Great Logo Adventure, Jim Muller, Doone Publications ISBN 0-9651934-6-2 (Now out of print but downloadable free of charge in pdf form from The MSWLogo website - from where you can also download the freeware MSWLogo program)
- To Artificial Intelligence (1976) Early AI textbook where Logo is used extensively. (Using the Edinburgh University dialect, AI2LOGO)
- Turtle Geometry Abelson and diSessa
- Children Designers, Idit Harel Caperton, Ablex Publishing Corporation ISBN 0-89391-8788-5. Available online
- Learning With Logo, Daniel Watt, McGraw Hill, ISBN 0070685703. Available Through Amazon
- Teaching With Logo: Building Blocks For Learning, Molly Watt and Daniel Watt, Addison Wesley (now Pearson) 1986, ISBN 0201081121 Available through Amazon
External links
Categories:- Dynamically typed programming languages
- Educational programming languages
- Functional languages
- Lisp programming language family
- Programming languages created in 1967
- Robot programming languages
- 1967 in robotics
Wikimedia Foundation. 2010.