- Drag-and-drop
-
In computer graphical user interfaces, drag-and-drop is the action of (or support for the action of) selecting a virtual object by "grabbing" it and dragging it to a different location or onto another virtual object. In general, it can be used to invoke many kinds of actions, or create various types of associations between two abstract objects.
As a feature, support for drag-and-drop is not found in all software, though it is sometimes a fast and easy-to-learn technique for users to perform tasks. However, the lack of affordances in drag-and-drop implementations means that it is not always obvious that an item can be dragged.[1]
Contents
Actions
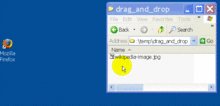
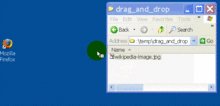
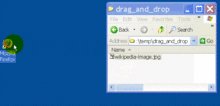
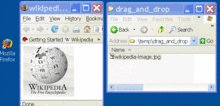
The basic sequence involved in drag-and-drop is:
- Press, and hold down, the button on the mouse or other pointing device, to "grab" the object,
- "Drag" the object/cursor/pointing device to the desired location,
- "Drop" the object by releasing the button.
Dragging requires more physical effort than moving the same pointing device without holding down any buttons. Because of this, a user cannot move as quickly and precisely while dragging (see Fitts' law). However, drag-and-drop operations have the advantage of thoughtfully chunking together two operands (the object to drag, and the drop location) into a single action.[2] Extended dragging and dropping (as in graphic design) can stress the mousing hand.
A design problem appears when the same button selects and drags items. Imprecise movement can cause a dragging when the user just wants to select.
Another problem is that the target of the dropping can be hidden under other objects. The user would have to stop the dragging, make both the source and the target visible and start again. In classic Mac OS the top-of-screen menu bar served as a universal "drag cancel" target. This issue has been dealt with in Mac OS X with the introduction of Exposé.
In Mac OS
Drag-and-drop was used in the original Macintosh to manipulate files (for example, copying them between disks [3] or folders.[4]). System 7 introduced the ability to open a document in an application by dropping the document icon onto the application's icon.
In System 7.5 drag-and-drop was extended to common clipboard operations like copying or moving textual content within a document. Content could also be dragged into the filesystem to create a "clipping file" which could then be stored and reused.
In Mac OS X, the user can install software without using a setup program. The application packaging scheme of OS X allows the program to simply copy any required support files upon startup.
For most of its history Mac OS has used a one button mouse with the button covering a large portion of the top surface of the mouse. This may mitigate the ergonomic concerns of keeping the button pressed while dragging.
In Windows
Jeffrey Greenberg claims that the first drag & drop implementation for Windows was his shareware program called Aporia in 1988 under Windows 2.0, and later commercialized as WinTools.[citation needed] In Aporia/WinTools all icons had functions that could be obtained by double clicking the left mouse button, by clicking on the right mouse button, or by dragging onto one of several functional icons, such as printing, copying, viewing, and other actions. If an icon was double-clicked on and ran a program, the icon changed to indicate that a program was running, and if it was then dragged to the trash, the program was exited. (A defect in the implementation led to a workaround being built into the Windows operating system Aporia Bits)
Subsequently numerous other competitors provided drag & drop desktop replacements to the standard Windows interface including the Norton Desktop, Xerox, NewWave, and Central Point. In Windows 95, Microsoft prevented developers from taking over the desktop, and released a drag & drop model of their own.
In OS/2
The Workplace Shell of OS/2 uses dragging and dropping extensively with the secondary mouse button, leaving the primary one for selection and clicking. Its use like that of other advanced Common User Access features distinguished native OS/2 applications from platform-independent ports.
In HTML
The HTML5 specification is reported to include support for drag & drop.
Google's web-based e-mail application Gmail supports drag-and-drop of images and attachments in the latest Google Chrome browser and Apple's Safari (5.x).
On a touch screen
Very few touch screen interfaces include Click and drag.[citation needed] More common is long press, and then drag, e.g. on the iPhone or Android home screens.
In end-user programming
Drag-and-drop is considered an important program construction approach in many end-user development systems. In contrast to more traditional, text-based programming languages many end-user programming languages are based on visual components such as tiles or icons that are manipulated by end users through drag-and-drop interfaces.
Examples
A common example is dragging an icon on a virtual desktop to a special trashcan icon to delete a file.
Further examples include:
- Dragging a data file onto a program icon or window for viewing or processing. For instance, dropping an icon that represents a text file into a Microsoft Word window signifies "Open this document as a new document in Word"
- Moving or copying files to a new location/directory/folder,
- Adding objects to a list of objects to be processed,
- Rearranging widgets in a graphical user interface to customize their layout,
- Dragging an attribute onto an object to which the command is to be applied,
- e.g. dragging a color onto a graphical object to change its color,
- Dragging a tool to a canvas location to apply the tool at that location,
- Creating a hyperlink from one location or word to another location or document.
- Most word processors allow dragging selected text from one point to another.
- JavaScript to drag-and-drop the list DOM nodes.
Footnotes
- ^ Jakob Nielsen, "Top-10 Application-Design Mistakes," http://www.useit.com/alertbox/application-mistakes.html (19 February 2008).
- ^ Buxton, W. (1986). "Chunking and Phrasing and the Design of Human-Computer Dialogues". Proceedings of the IFIP World Computer Congress. pp. 475–480. http://www.billbuxton.com/chunking.html.
- ^ "Disk Swapper's Elbow". folklore.org. http://www.folklore.org/StoryView.py?project=Macintosh&story=Disk_Swappers_Elbow.txt&topic=Technical&sortOrder=Sort%20by%20Date&detail=medium&showcomments=1.
- ^ "The Grand Unified Model (2): The Finder". folklore.org. http://www.folklore.org/StoryView.py?project=Macintosh&story=The_Grand_Unified_Model_The_Finder.txt.
See also
- Mouse gesture
- Point-and-click
- Snap (computer graphics)
Categories:- User interface techniques
Wikimedia Foundation. 2010.