- Features of the Opera web browser
-
This article is about the features of the Opera web browser.
Contents
Usability and accessibility
Opera was designed to run well even on low-end and small computers, and with a commitment to computer accessibility for users who may have visual or mobility impairments.
It is possible to control all main functions of the browser using only the keyboard, and the default keyboard shortcuts can be modified. Opera also supports the use of access keys to allow a computer user to immediately jump to a specific part of a web page via the keyboard. Opera was also one of the first browsers to support mouse gestures,[1] allowing patterns of mouse movement to trigger browser actions, such as "back" or "refresh".
Fit to Window
A "Fit to Window" feature that relies on technology similar to Opera Mini's Small Screen Rendering (SSR), allowing websites to fit within a smaller screen without the need for horizontal scrolling.
Page zooming
Opera offers true page zooming. Instead of just making the text bigger, this feature expands all page elements, including text, images, videos, and other content such as Macromedia Flash, Java and Scalable Vector Graphics to be increased or decreased in size (20% to 1000%) to help those with impaired vision. User stylesheets may also be used to do this and to enable high contrast coloured fonts. True page zooming prevents inconsistencies that occur when regular text enlargement forces the content to be bigger than its container.
Starting with Opera 10.50, zooming can be done using multi-touch pinching gestures on supported Mac OS X platforms.[2]
Voice control
Voice control, co-developed with IBM, allows control of the browser without the use of a keyboard or mouse. It can also read aloud pages and marked text. IBM has a browser based on Opera.[3]
Browsing tools
The Opera browser provides several options to improve usability, simplify navigation, and aid the user in performing tasks relating to internet browsing.
Content blocker
Unlike many other browsers which require extensions, Opera has adblocking built in. Content Blocking can be used to block any content on the page, including images, plugins (like Flash), videos, scripts, styles, and other resources. To block content, a user must right click on the page, and click "Block Content". It's then possible to simply select the elements you wish to block in future. Users can also control how much they want to block expand the URL's with wildcards and such.
Opera stores its content blocking URL list in a file called urlfilter.ini. Because of this, several internet sites provide a regularly updated urlfilter.ini already loaded with the webs most common advertisements. There are also automatic updater to automate maintenance of Opera's block list. Opera 10.70 introduces the ability to sync the content blocker list using Opera-Link.
Download manager
Since: Opera 9, released June 20, 2006 - BitTorrent support
Opera allows the user to list, pause, resume or restart the downloading of files. It also keeps history of recently downloaded files and allows opening them from within the browser. Since Opera 9 introduced a built-in basic BitTorrent client, BitTorrent downloads can be handled within Opera just like regular HTTP/FTP downloads.
Opera can also be used with external download managers.
Hotclick
Since: Opera 6, released December 18, 2001
Hotclick refers to double-clicking any word in a page. Hotclick can be enabled by going to Opera’s Accessibility preferences. It was introduced in Opera version 6. It gives access to all search engines in Opera as defined by search.ini file, as well as giving access to the built-in translation, encyclopedia, and dictionary.
In addition to this, the Hotclick menu also gives access to the 'copy text', 'copy to note' (Opera 7 and later), and 'Send by email' functions. Using Hotclick is the fastest way to search for a word in Opera. Like all other menus, it can be customized in Opera 7 by using a custom menu ini file.
Image loading
Opera has the option to load a page without graphics, or to use only images in the cache. This is very useful when working with dial up via modems, overloaded servers or slow wireless/cellular connections.
Mouse gestures
Since: Opera 5.10, released April, 2001 - Gesture support
Users have the option of accessing common browsing functions with combinations of mouse movements.[4] This option is similar to using keyboard shortcuts, as it saves time because users do not have to navigate to graphical buttons (thereby avoiding usability problems relating to Fitts' Law). Examples include:
- Back - Either pressing the left-mouse button while holding down the right button, or right-clicking anywhere and dragging the mouse towards the left.
- Forward - similar and opposite to the "back" gestures
- New Tab - holding down the right-click and dragging down.
- Scroll Through Tabs - scrolling with the mouse wheel while holding down the right-click (especially useful during sessions where many tabs are open within the same window)
- Close Tab - holding down the right-click and making an L-shape movement.
- True Zooming - holding down the CTRL key while using the scroll wheel. Rolling up enlarges the page by 10% increments, and vice versa.
Panels
Some tools relating to browsing and email functions are organized within Opera Panels. Users may download additional tools or create their own.[5] The tools installed by default are:
- Bookmarks - list of all bookmark folders and the bookmarks they contain
- Mail - serves as access point for email accounts and news feeds
- Contacts - serves as an email address book.
- History - provides a log of all pages accessed, in chronological order, starting with the most recent.
- Links - list of links available in the current page.
- Notes - allows the user to copy and paste content into a built-in text editor. As the name implies, this tool is aimed towards note-taking tasks.
- Info - displays page-specific information, including its MIME type, local cache, size, security information, and encoding.
- Windows - provides a summary for all tabs and windows open during an Opera session.
- Transfers - simplified view of current transfers in the download manager
- Widgets - list of installed widgets
- Unite - list of installed Unite applications
Pop-up blocking
Opera lets the user control whether web sites can open pop up windows. By default Opera blocks all unrequested pop-ups, but can work in a variety of different ways, such as opening a pop-up as a background window, or only blocking pop-ups when they do not result from a user action like clicking on a link. Windows that have been blocked may be later opened at the user's discretion. Additionally, this behavior may be set on a per-site basis.
Search facilities
On the web
Since: Opera 4, released June 28, 2000
Opera provides quick access to a variety of search engines and commerce sites, via the use of search plugins. Many search plugins are included with the browser, but they can also be user-defined or installed from an external sources. Opera also allows a user to translate a paragraph or look for meaning of a word directly by a right mouse click.
A user can have access to any Search Engine without opening the corresponding page by typing a specified character (or series of characters) in the address bar, followed by the search string. Previously these identifier characters/search engine pairs could be specified only by editing the search.ini file manually. Since Opera 9, the user can Right Click in a Search Field on a website and then use the "create search" option.
For example, Opera has a pre-set shortcut for using the Google search engine: "g". Therefore, if a user typed "g wikipedia" directly into the address bar, Opera performs a Google search for "wikipedia".
Locally
Since: Opera 9.5, released June 12, 2008
Words typed in the address bar perform full-text search in the browser cache. This allows a user to find the text in a page previously accessed.
Sessions
Since: Opera 4, released June 28, 2000
Opera allows the user to save all open tabs in a browserwindow as a session. This set of tabs can then be opened later in a new Opera window or inserted into the current one. Opera can also be set up to start with the pages that were open when the browser was last closed. A saved session includes the independent history of each page and the settings each page had, such as scrolling position, images on/off, etc. This is particularly helpful when a browser window has been accidentally closed or a computer has frozen. If that option is chosen, the browser will reopen with the recovered session.
Each session is saved in a text file that can be transferred to another computer.
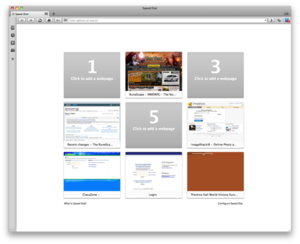
Speed Dial
Since: Opera 9.2, released April 11, 2007
Opera 9.20 introduced "Speed Dial Browsing". The "Blank Page" when a new tab is opened is replaced with a page with slots which the user can set to contain live webpage bookmarks. This feature is based on the speed dial browsing in Opera Mini.[6] Opera 10 increases the possible number of speed dial entries to up to 25, and allows for larger and widescreen display layouts as well as speed dial backgrounds. User can also edit configuration file manually to setup as much entries as wanted.
Tabbed browsing
Since: Opera 4, released June 28, 2000[7]
Opera supports tabbed browsing and has a true multiple document interface. This means multiple web pages can be opened within the same application window and be resized, moved, tiled, and cascaded like normal application windows in the operating system.
In subsequent years, the default settings have changed from MDI to the simpler concept of tabs. Since version 6.0, Opera offers users the choice of three modes: tabs, MDI, and SDI (no tabs).
The tabbing features available in the current release include:
- An actual, visible "New Tab" button
- Thumbnail preview for each tab that also provides META information
- Cascading, rearranging and tiling of tabs
- Individual "X" close buttons on each tab
- Tabs can be "pinned" in order to prevent accidental closings
- Option of duplicating tabs - both history and settings
- Tabs can be separated and opened in new frames
- Indicator for page-loading progress
Since Opera 9, a thumbnail preview of a tab is shown when hovering the cursor over it.
Private tabs and windows
Opera 10.50 introduced a per-tab basis privacy mode. The user can choose to create a private tab or start a private window where all tabs will be private automatically.
Tab stacking
Since version 11.0, dragging one tab over another allows you to create a group of tabs.
Trash can
Since: Opera 7, released January 28, 2003
Opera has a "trash can" button, which allows the user to retrieve blocked pop-ups or a tab closed earlier in the same session. A tab restored from the "trash can" retains its original settings (e.g. zoom level) and history as well as text field entries. The list of blocked pop-ups or deleted tabs is kept until the user manually empties the "trash can" or the session is closed and can be used as a temporary bookmark during the session.
Closed tabs can also be recovered - in the reverse sequence in which they were closed - simply by pressing the common "undo" shortcut CTRL-Z.
Opera Mail
Main article: Opera MailIn addition to the web browser, the other main component in the desktop versions of the Opera suite is the Opera Mail e-mail client. Opera Mail supports regular POP and SMTP mail as well as IMAP. It also has an Address book. Opera Mail also features a newsreader and a newsfeed reader for RSS and Atom, as well as an IRC client for online chat.
Opera Link
Since: Opera 9.50, released June 12, 2008
Opera Link allows users to synchronise their bookmarks, Speed Dial, notes, personal bar,[8] custom search engines, typed history[9] and the content blocker list across multiple computers and mobile phones (such as a copy of Opera Mini running on a mobile phone). Furthermore, the bookmarks, notes, and Speed dial can be accessed through a web interface at http://link.opera.com/.[10]
Customization
Users have the option of defining the appearance and functionality of nearly every item on the UI. Personal preferences for buttons and menus can be arranged with "drag and drop," while access to .ini files allows one to create, define, or redefine tools and functions.
Themes
Opera supports customized user interfaces themes, allowing users to change the location and style of toolbars, buttons and menus. A drag and drop functionality allows the user to easily place links and buttons on toolbars. Many user-created themes, ranging from color changes to OS adaptations can be downloaded and installed with the built-in automatic installer.
Opera also provides drop down toolbars that display different menus for relevant tasks when needed. For example, any activity in the address bar will open up the "start" toolbar, which provides access to history or bookmarks. Additionally, another toolbar, "view," contains a zooming function.
Advanced users also have the option of directly accessing the .ini files that define the appearance of the browser. In doing so, users can actually create new menus and buttons, or modify existing ones.
Opera allows the user to use animated GIF images in custom skins.[11]
User JavaScript
Since: Opera 8, released April 19, 2005
Opera supports User JavaScript extensions. Those scripts execute when pages are loaded and are used to enhance site functionality. UserJS.org was the unofficial central repository for Opera User JavaScripts, but currently is inactive. Userscripts.org lists scripts designed for the Greasemonkey Firefox extension, but many of them also work with Opera. Users may find useful user scripts shared at Opera's Community forums.
Widgets
Widgets - small standalone applications sitting on the desktop that use the browser's rendering engine.
Widgets work under Opera which serves as a virtual run-time environment, much like the environment provided by JRE, JVM. Widgets have the potential to become prominent applications in future. Their development requires simple knowledge of JavaScript, HTML, and CSS.
There are certain prerequisites for being a widget developer. They are -
HTML
Javascript
CSS (for designing)In order to design a widget, you need to keep few things in mind. You can start off in the following way:
STEP ONE
Think of an idea, what your widget is going to be. You can think of what features it would have, etc. Make a list of all that you want your widget to do.
STEP TWO
Describe your widget using HTML.
Code its functionality in Javascript.
Design using Cascading Style Sheet or CSS.
STEP THREE - COMPILATION
Put all your resources, that is, files required to run the widget in the same folder. This means that all the files - the HTML description, the JavaScript code, and the CSS file(if external) must be put in the same folder, so that relative path doesn't have anything other than just the file name.
After this has been done, you can archive the folder which contains the files, into a ZIP-archive.
In Windows, enable changing your file extension, and rename the zipped file containing your widget with the extension '.wgt'
THAT"S IT!!! You have compiled your first widget! Congratulations!If you missed something just go through the following guide -
- Three principle files need to be present in your to-be-zipped folder, which are index.html, widget.js and config.xml .
The JS file is also not very compulsory in case one has the habit of writing scripts within the HTML itself.
The HTML and JS, and any added CSS files are the ones that you need to create in order to make a widget. It is in fact, an HTML document that you’re creating. SO think that way…
config.xml
The config.xml file is where the information about your widget is stored. The file contains the name of the author and a custom-description of the widget. The contents of the file are as follows:<?xml version='1.0' encoding='UTF-8'?> <widget> <widgetname>Widget name goes here</widgetname> <description>Widget description goes here</description> <width>500</width> <height>700</height> <author> <name>Name of the Author is to be entered here</name> <email>E-mail address of the author-if required</email> <link>Any external links</link> <organization>Name of your institute, if required</organization> </author> <id> <host></host> <name></name> <revised>2011</revised> </id> </widget>
The .wgt extension makes your archive turn into a widget. It can then be installed as an application onto the system and used as required. The widgets are extremely light-weight, and useful applications that can be used for several purposes. ENJOY CREATING WIDGETS!!!Extensions
Since: Opera 11, released December 16, 2010
Starting with version 11, Extensions are supported in Opera. Extensions allow adding functionality to Opera easily. Developers can easily create extensions using open standards (HTML5, CSS, JavaScript). Since Opera 11.50, Extensions can also share cookies with Opera.
Performance
The Opera Software company claims that Opera is "The Fastest Browser on Earth."[12] Third-party benchmarks back these claims up, showing Opera performing better than all other browsers in the majority of the tests.[13][14][15]
Security
Privacy control
Opera can be configured to use proxy servers. It has a built-in cookie editor and cache viewer. Also the password manager is integrated into the browser. Every page with a password form gives the user the option of storing the password for later use. To enhance usability, when a user re-visits these pages, the password field will highlight yellow to indicate that one only needs to use the password manager to login.
Additionally, users have the option of setting a master password for use of the browser. This option is intended to protect against unauthorized tampering or access to stored passwords.
Users have full control over data supplied to the W3C Geolocation API.
Security Bar
Beginning with the release of Opera 9.1, users can click on a button embedded into the address bar for any particular page to see a security assessment, including information about available SSL or TLS certificates. This tool is directly tied to Phishtank, thereby serving as a phishing filter as well as real-time fraud protection.[16]
Fraud Protection
Fraud protection (Introduced in Opera 9.1) is a real-time security feature. Opera tests sites, that you navigate to, and checks them with the PhishTank database entries to see if they are "Verified" or "Fraud". With version 9.5 this feature became enabled by default.
Safer address field
The address field of Opera 11 now hides the complexity of long web addresses by hiding the query strings, domain highlighting has been added and the protocol was transformed into a badge you can click to see security information about the site you are visiting. If you click the address field you'll get the full URL including the protocol and there are options to partly disable these features in opera:config.
Developer tools
In version 9.5, in 2008, Opera introduced Dragonfly, which is a debugging tool, similar to Firebug and developer tools found in other browsers, that allows debugging of the HTML DOM, Javascript, CSS, and more. A user can set breakpoints and watches, alter scripts on-the-fly, execute statements in the current environment from a console, and audit page resources and local storage. Opera Dragonfly also implements remote debugging, which is the ability to debug, from a desktop Opera instance, a webpage opened on a handheld or other device. Dragonfly is written using standard web technology and the Scope protocol, and source is available under the Apache License 2.0. Opera Dragonfly is compatible with Opera products using Presto 2.1 and later. The first stable version of Opera dragonfly was released on 5 May 2011.
Standards support
Since version 3.5, Opera has supported CSS, and Håkon Wium Lie, one of the inventors of CSS, is the CTO at Opera.[17] Up to 6.0, Opera supported the most common web standards, Netscape plugins, and some other recent standards, such as WAP and WML for wireless devices, but Opera's implementation of advanced ECMAScript (better known as "JavaScript") and the HTML Document Object Model was poor.
Version 7.0 introduced the faster and more powerful Presto layout engine (which is also incorporated into Macromedia Dreamweaver, now owned by Adobe Systems, to render web graphics). This version supports the standards of older versions and has almost full support for the HTML DOM.
Version 8.0 introduced support for Scalable Vector Graphics (SVG) 1.1 Tiny. This marked the first major web browser to natively support some form of SVG.[18] Opera has a presentation mode called Opera Show, which allows the use of a single HTML or XML document for large-screen presentations, and web browsing.
Version 9.0 is the first browser for Microsoft Windows that passes the Acid2 test, proving robustness of its CSS and HTML implementation. This version adds XSLT and improves SVG to 1.1 Basic level.
Technologies implemented/improved in Opera 9:
Opera 9 Acid2 easter egg
Beta versions of Opera 9 included an Easter egg that, when triggered,[19] affects the Acid2 test. After the page has been open for a while, the eyes of the smiley will follow the cursor around and when the user clicks on the eyes, a JavaScript alert will read "Because just passing is not enough ;)".[20] The changes to the Acid2 code were applied using Opera's browser.js feature, and remain available in a separate User JavaScript file.[21]
Compatibility
Common compatibility problems are caused by websites not following standards or using outdated methods for detecting the browser being used.
To cope with outdated detection methods or poorly built websites, Opera enables users to change the information that is sent to websites to identify what kind of browser is being used—known as the user-agent. In previous years, Opera came preconfigured to partially "cloak" itself as Internet Explorer, but still included the word "Opera" in the user-agent information allowing the browser to be counted in web statistics. As websites modernized themselves and Opera 9 became more compatible with IE code, Opera began to use its own identification by default.
Later versions of Opera offer a limited method of cloaking, such as the ua.ini file. The ua.ini file does not allow the user to write arbitrary user-agent strings, but rather it allows selections from a pre-defined range including Mozilla and Internet Explorer. If needed, Opera can mask completely as Internet Explorer or Mozilla, leaving out the reference to Opera in the UA string and Javascript objects. Some sites test only for objects that are not present in Opera.
Version 8 of Opera introduced a further provision for dealing with faulty coding, by providing a set of scripts in BrowserJS that rewrites known broken pages as they are being opened. The closely related UserJS (similar to Mozilla's Greasemonkey), allows users to run their own code at various times in the processing of a page. These techniques have allowed many popular but incompatible sites to be used fully with Opera.[22]
Opera periodically updates itself with the latest version of BrowserJS and ua.ini.[23]
It is notable in the face of criticisms of rendering accuracy, that Opera 9.0, 10.00 and 10.10 pass the Acid2 and Acid3 rendering tests by the Web Standards Project, which are designed to test compliance with the latest HTML, CSS and other web standards.[24]
Features missing
The most prominent features the Opera browser is lacking are:
- Native field auto-complete (although this can be achieved through extensions)
- Native NTLM proxy authentication (although this can be achieved through NTLM proxy applications such as NTLMaps)
References
- ^ Building a better computer mouse, Evan Hansen, October, 2002, retrieved on October 30, 2005
- ^ http://www.opera.com/browser/
- ^ IBM article on multimodal technology, retrieved on October 25, 2005
- ^ Mouse Gestures in Opera
- ^ Opera's Panels Accessed on January 27, 2007
- ^ "Is that my blog on your Speed Dial?" (Article for the First Desktop Opera Build to contain Speed Dial Browsing) - Opera Desktop Team
- ^ Opera: Opera version history. Opera Software. Accessed September 7, 2009
- ^ Kirk, Jeremy (2008-10-28). "Opera Beta Improves Syncin". PCWorld. http://www.pcworld.com/article/138913/opera_beta_improves_syncing.html. Retrieved 2008-09-23.
- ^ "First 9.60 Snapshot!". http://my.opera.com/desktopteam/blog/2008/08/22/first-9-60-snapshot. Retrieved 2010-05-25.
- ^ Fowler, Dennis (2008-06-18). "Opera 9.5 -- a fine browsing alternative". Computerworld.com. http://www.computerworld.com/action/article.do?command=viewArticleBasic&taxonomyId=18&articleId=9099879&intsrc=hm_topic.. Retrieved 2008-09-23.
- ^ Goldman, Daniel (2007-03-12). "Opera Skins will support animated GIF images". Opera Watch. http://operawatch.com/news/2007/03/opera-skins-will-support-animated-gif-images.html. Retrieved 2007-10-17.
- ^ "'Opera 10.5 Is Out, Dubs Itself the Fastest Browser on Earth". http://mashable.com/2010/03/02/opera-10-5/.
- ^ http://www.tomshardware.com/reviews/opera-10.60-internet-explorer-9-safari-5,2680-13.html
- ^ http://techreviews.in/opera-10-60-beats-google-chrome-5-beta-comfortably/
- ^ http://www.hardwareinsight.com/opera-10-60-for-all-platforms-is-now-available-for-download/
- ^ Opera: Security Accessed February 4, 2007
- ^ CSS: If not now, when?, Eric Meyer, June 1999, retrieved on October 25, 2005
- ^ "Opera Adds SVG Tiny Support to Desktop Browser". svg.org. http://svg.org/story/2005/3/16/152318/005. Retrieved 2006-09-12.
- ^ [1]
- ^ (Screencaptures: 1 2)
- ^ "User JavaScript in Opera". http://www.howtocreate.co.uk/operaStuff/userJavaScript.html#funacid2. Retrieved 2006-12-19.
- ^ UserJS site
- ^ Opera employee Hallvord Steen explains Opera's work on compatibility
- ^ Acid2 and Opera 9 Clarifications: Yes, Opera 9 Passes the Test. The Web Standards Project.
Opera Companies 
Software Opera (History · Features · Opera 10 · Opera Mail) · Opera Dragonfly · Opera Mobile · Opera Mini · Nintendo DS & DSi Browser · Internet ChannelTechnology Websites Related software Notable individuals Categories:- Software features
- Opera Software
- Web browsers
- Computer accessibility
Wikimedia Foundation. 2010.